Đọc thêm về chuỗi bài viết: Làm Sao Để Nhận Lương Cao?
IDE – Integrated Development Environment – là phần mềm dùng để phát triển ứng dụng. IDE tốt và phù hợp sẽ giúp bạn tăng năng suất làm việc lên nhiều lần.
Trong phần 4 này, mình sẽ chia sẻ một số IDE phổ biến và cách thiết lập tối ưu cho môi trường code.
1. Vim
Vim thực sự là hardcore. Mình có cơ duyên làm việc chung với một anh bạn tên là Minh Phạm, và môi trường làm việc của anh ấy chỉ có terminal và vim thôi. Kèm một đến hai cửa sổ Chrome, mọi giao tiếp chat, email để qua giao diện web. Ấy thế mà performance khi làm việc phải nói là siêu tốc.
Bài viết này mình sẽ nhờ sự cộng tác của anh bạn Minh Phạm để có thể mô tả được toàn bộ tinh túy của vim. Các bạn đọc không nhầm đâu, dùng vim làm IDE cho lập trình.
Tuy nhiên trước hết, mình khuyến cáo bài viết này sẽ khó. Trong thực tế, các IDE như Visual Studio Code hay WebStorm đều có nhiều tiện ích mở rộng siêu hay. Mặc dù không phủ nhận vim rất linh hoạt và cũng có vô vàn tiện ích mở rộng nhưng xét về nhiều mặt, như khi code và debug thì có lẽ cần phân tích kỹ hơn. Sẽ có không ít ngữ cảnh, mục đích sử dụng vim sẽ tỏa sáng. Nhưng ngược lại vẫn không ít trường hợp Visual Studio Code, Webstorm là lựa chọn tuyệt vời hơn.
2. Visual Studio Code
Từ khi ông Satya Nadella lên CEO của Microsoft chúng ta thấy Microsoft chuyển dịch rất mạnh về mảng Cloud Software. Đồng thời rất tích cực trong việc đóng góp cho cộng đồng mã nguồn mở, như mua lại GitHub, hay hỗ trợ tích hợp môi trường Linux vào ngay trong HĐH Windows. Visual Studio Code là một trong những động thái rất đáng hoan nghênh.
Visual Studio Code là IDE yêu thích nhất của mình cho khá nhiều công việc. Bao gồm cả coding website. chỉnh sửa các loại config, ghi chú, hay cả viết blog. Blog này mình viết bằng Visual Studio Code trên cú pháp markdown đấy.
Dưới đây là một số tổng hợp các plugin rất tuyệt vời cho Visual Studio Code mà có thể tăng năng suất làm việc của bạn lên gấp nhiều lần.
- https://ehkoo.com/bai-viet/vscode-must-have-plugins
- https://techtalk.vn/20-bo-visual-studio-code-mo-rong-tot-nhat-cho-cac-nha-phat-trien-front-end.html
- https://viblo.asia/p/nhung-plugin-can-thiet-cho-visual-studio-code-Ljy5VMRMlra
- https://quantrimang.com/extension-visual-studio-code-cho-lap-trinh-de-dang-hon-163456 (rất thích plugin Rest Client được đề xuất ở đây để làm việc với API)
Rất tiếc, mình chưa thấy một trang blog nào thực sự tổng hợp hết tinh tùy của Visual Studio Code. Tuy nhiên, nếu bạn theo các link ở trên sẽ thu lượm được kha khá plugin bổ ích. Hẹn các bạn trong một series bài viết khác chuyên sâu hơn về Visual Studio Code, hy vọng sẽ giúp ích.
À, bạn nhớ skill hotkey thần thánh mình đã viết ở bài đầu tiên nhé. Đặt câu hỏi là VS Code có những hotkeys nào hay, và tự mình đi tìm nha.
3. Webstorm
IDE này cũng rất chất, chỉ tội là có phí.
Dưới đây là tổng hợp một vài plugins chất cho WebStorm. Rất tiếc ít có bài viết tiếng Việt nào chất lượng nói về WebStorm hiện tại nên mình share tạm link tiếng Anh:
- https://medium.com/@jughosta/25-productivity-tips-and-tricks-for-webstorm-and-other-intellij-idea-based-ides-d7430ee32a61
- https://blog.codota.com/top-25-javascript-plugins-for-webstorm-intellij/
- https://www.sitepoint.com/productivity-tips-for-webstorm-and-angular-part-1/
- https://www.sitepoint.com/productivity-tips-for-webstorm-and-angular-part-2/
- Dành cho lập trình viên PHP: https://github.com/WyriHaximus/awesome-phpstorm
4. IDE Khác
Ngoài các IDE trên, có rất nhiều IDE khác tùy vào ngôn ngữ, framework các bạn đang sử dụng. Bạn có thể dùng Android Studio để code app Android. XCode để code app iOS, macOS. Eclipse IDE – Android Studio là mở rộng của Eclipse, thường hay được dùng để code C/C++ hay Java, hỗ trợ nhiều tùy biến.
Ngoài ra, mình biết không ít bạn đang dùng nhiều trình soạn thảo text khác để code như Sublime Text, Atom, Notepad++. Mỗi phần mềm đều có ưu nhược riêng và đều là lựa chọn tốt cho một số mục đích khác nhau. Các bạn có thể chia sẻ thêm về trải nghiệm của bạn với từng IDE ở bên dưới phần comment cho mọi người cùng học hỏi nhé!
5. Phần Hay Nhất Của IDE
Bạn có biết, điều gì hay nhất của IDE mà bạn có thể chưa tận dụng được?
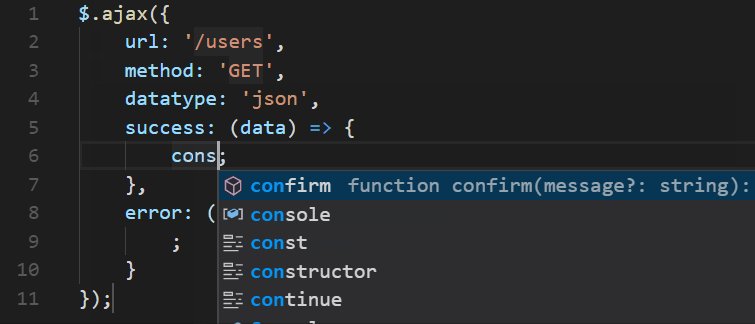
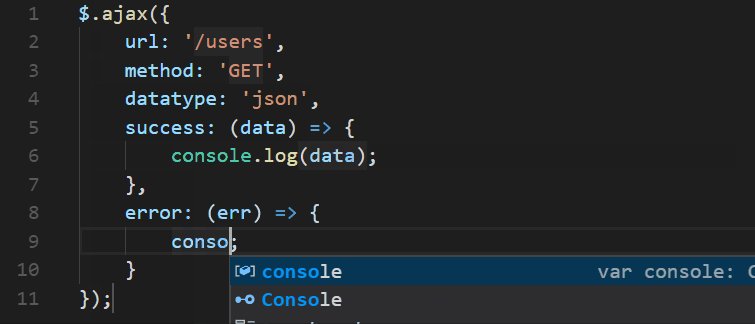
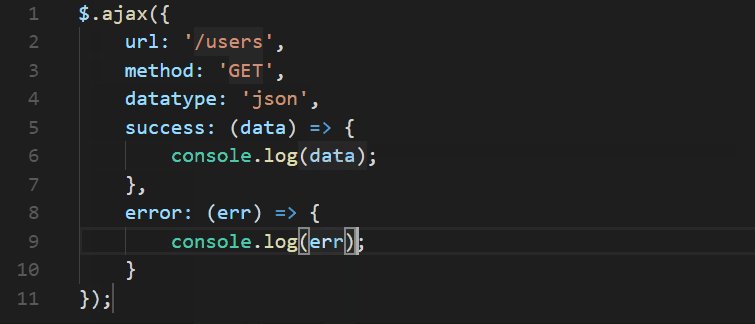
Theo mình, code snippet (trong VSCode) hay Live Templates (trong Webstorm) chính là điều đó.
Nếu bạn là lập trình viên, bạn sẽ rất hay làm việc với vòng for. Tại sao bạn cứ lặp đi lặp lại chính mình làm gì? Chỉ cần cài sẵn code snippet, chỉ cần tạo code snippet mẫu và gán lệnh tắt cho nó, bạn sẽ tiết kiệm được vô vàn công sức và thời gian.


Nam Còi chia sẻ lại chuỗi bài viết “Sếp Nhớ Trả Lương Em Gấp 10 Nha” của tác giả Long Lương – https://learn2code.dev/. Với sự thay đổi nội dung theo hướng tích cực và dễ đọc hơn, hy vọng các bạn sẽ có cái nhìn nhiều chiều về công việc sẽ và đang làm.
Đại từ nhân xưng “Mình” trong bài viết dựa trên quan điểm của tác giả Long Lương. Nam Còi đã xin phép tác giả thông qua tin nhắn và mong rằng anh ấy không phiền lòng. Kiến thức là miễn phí, nên được chia sẻ và lan tỏa.
Nguyễn Hải Nam


Yo, got the w567gamedownload and it’s pretty sweet! Easy install and loads of action. Get yours here w567gamedownload
sjkukg
To impressionado com a Winmiibet! Os bônus de boas-vindas são generosos e as promoções são frequentes. Já consegui uns bons ganhos por lá. Vale a pena dar uma chance! Clica aqui: winmiibet.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
That’s a solid point about value betting! Seeing platforms like colorplay offer easy GCash deposits & instant payouts definitely boosts confidence when analyzing those odds. Quick access is key! 👍
Your article helped me a lot, is there any more related content? Thanks!