Hướng dẫn cài đặt phần mềm Visual Studio Code học lập trình. Cơ bản về phần mềm chỉnh sửa mã nguồn Visual Studio Code. Giới thiệu về Visual Studio Code.
Trong khóa học Lập Trình Website, chúng ta sẽ sử dụng các phần mềm sau:
- Phần mềm chỉnh sửa mã nguồn: Visual Studio Code.
- Trình duyệt web: Google Chrome.
- Phần mềm đóng gói bao gồm cả PHP và MySQL chạy trên nhiều hệ điều hành: XAMPP.
- Hệ thống quản lý phiên bản dữ liệu và mã nguồn: Git.
Bài viết này sẽ hướng dẫn các bạn cài đặt và sử dụng phần mềm chỉnh sửa mã nguồn Visual Studio Code.
Cài Đặt Visual Studio Code
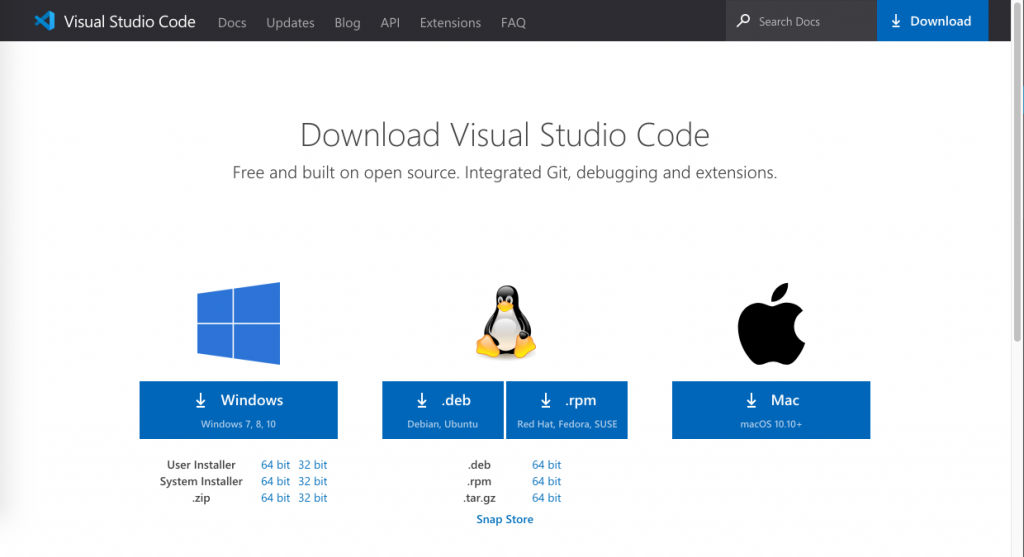
Lựa chọn và tải về bộ cài đặt tương ứng với hệ điều hành bạn đang sử dụng tại: https://code.visualstudio.com/Download

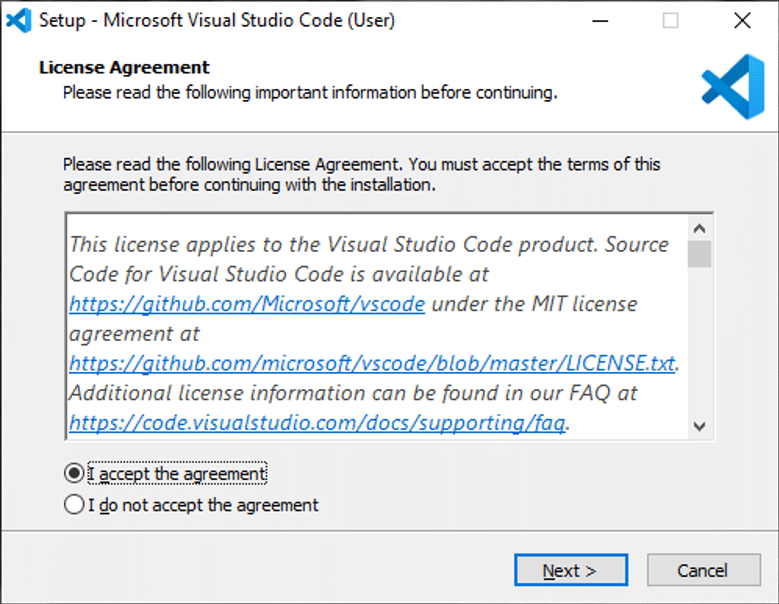
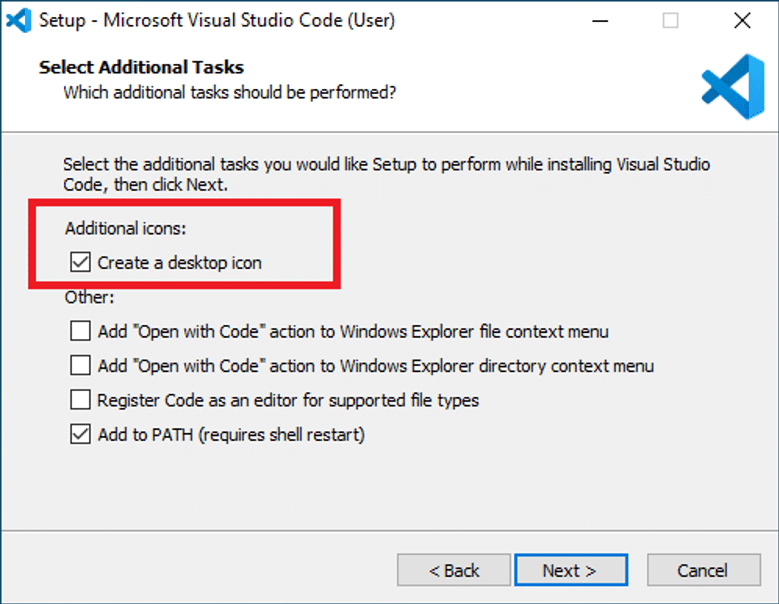
Bắt đầu tiến trình cài đặt bằng cách di chuyển đến nơi lưu trữ bộ cài đặt đã tải. Chấp nhận mặc định hoặc tùy chỉnh theo nhu cầu riêng của bạn.
Tham khảo thêm về quá trình cài đặt phần mềm Visual Studio Code tại: https://code.visualstudio.com/docs/setup/setup-overview
Tổng Quan Phần Mềm Chỉnh Sửa Mã Nguồn Visual Studio Code

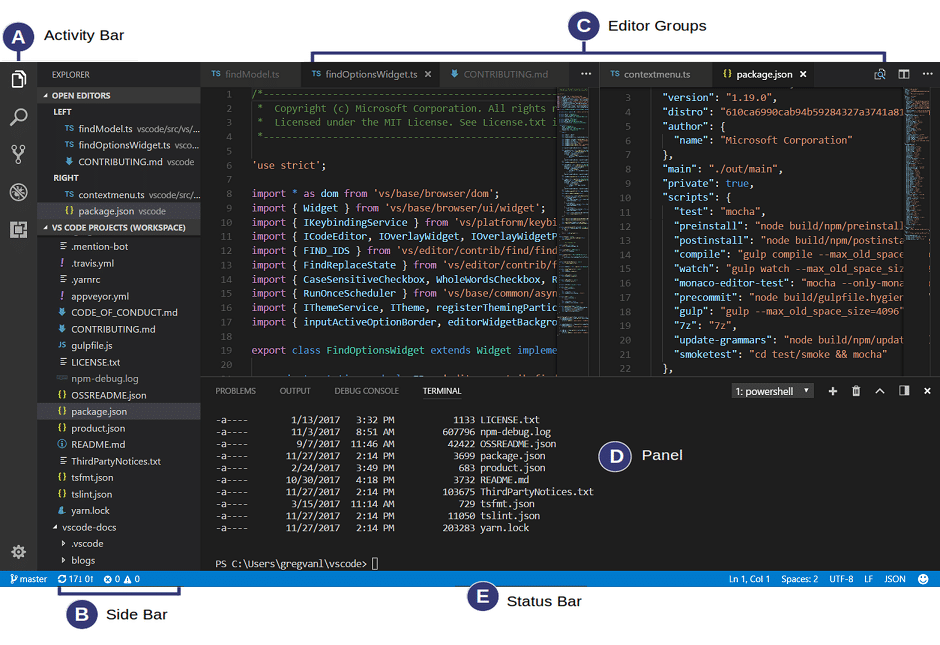
- Activity Bar – Thanh Hoạt Động – Nằm ở bên trái của màn hình, nơi đây cho phép xem các file có trong folder, xem và tìm kiếm phần mở rộng, …
- Editor – Khu Vực Chỉnh Sửa Mã Nguồn – Phần này cho phép bạn chỉnh sửa mã nguồn. Bạn có thể mở bao nhiêu khu vực bạn muốn, có thể theo chiều ngang hoặc theo chiều dọc.
- Side Bar – Thanh Thông Tin Dưới – Chứa những thông tin giúp bạn biết được lỗi hoặc cảnh báo trong mã nguồn.
- Status Bar – Thanh Trạng Thái – Hiển thị thông tin cho biết phần mở rộng nào đang chạy hoặc con trỏ của bạn đang ở dòng nào và cột nào.
- Panels – Bảng Thông Tin Thêm – Bạn có thể hiện thị bảng thông tin thêm nhằm mục đích xem thêm thông tin bạn đang làm việc. Bạn có thể mở terminal để làm việc trên command line ngay trên Visual Studio.
Tham khảo thêm về Tổng Quan Phần Mềm Chỉnh Sửa Mã Nguồn Visual Studio Code: https://code.visualstudio.com/docs/getstarted/userinterface
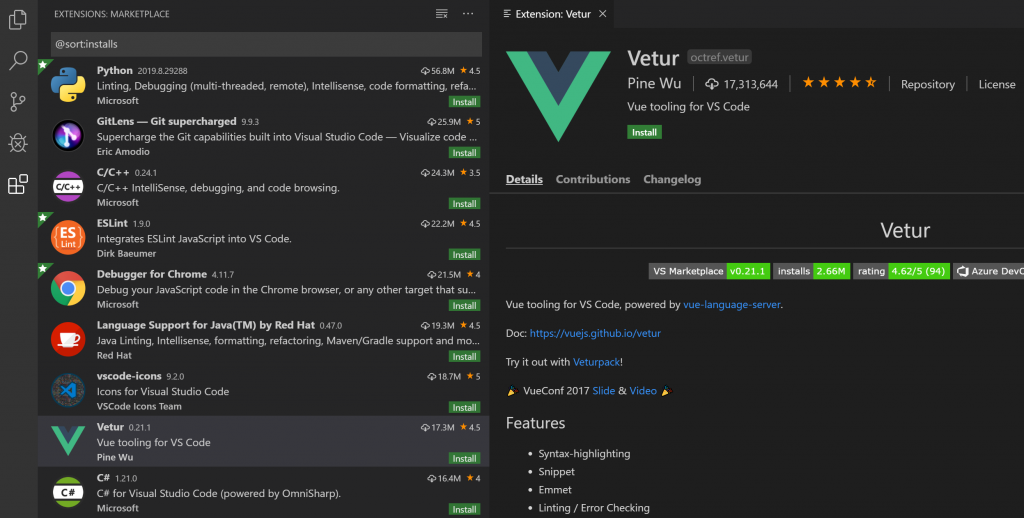
Phần Mở Rộng Trong Visual Studio Code – Extensions Visual Studio Code
Điểm mình thích nhất trong Visual Studio Code chính là các phần mở rộng. Nó cho phép chúng ta làm việc với nhiều ngôn ngữ, tiện ích trên Visual Studio Code.

Tham khảo thêm về Phần Mở Rộng Trong Visual Studio Code – Visual Studio Code Extensions: https://code.visualstudio.com/docs/editor/extension-gallery
Mình sẽ tổng hợp và viết tiếp về các Extensions hữu ích của Visual Studio Code.
Đến đây là kết thúc bài viết CÀI ĐẶT PHẦN MỀM VISUAL STUDIO CODE HỌC LẬP TRÌNH.
Chúc các bạn may mắn.





Had no problem logging into lucky91login! Super straight forward process. Games are fun to play on there too. Get after it: lucky91login
Interesting read! Online gaming security is crucial, and platforms like Jilibbb Bet seem to prioritize that with their protocols. Considering a new app? Check out the jilibbb bet app download for a streamlined experience – localized support is a big plus!
Khel92game kaafi acha hai! Gameplay smooth hai aur options bhi interesting hain. Thoda time pass karne ke liye mast hai. Give it a try! khel92game.
Volatility is key when analyzing slots – high variance can be thrilling, but also risky! Seeing communities like 19slot com focus on player experience & responsible gaming is a great sign. Easy access via app or site is a plus too!
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://www.binance.com/de-CH/register?ref=W0BCQMF1