Kiến thức về Git & GitHub sẽ hỗ trợ cho quá trình làm việc. Kiến thức về HTML & CSS cơ bản dùng để thiết kế Web Page với nội dung và giao diện.
Trong buổi học này, chúng ta đã được học :
- Học một số Command Line cơ bản như : cd, ls, mkdir, touch.
- Ôn lại HTML, tìm hiểu về attribute của HTML và học các elements mới như : img, div, link.
- Học mới về CSS với các thông tin : property, color, font-size.
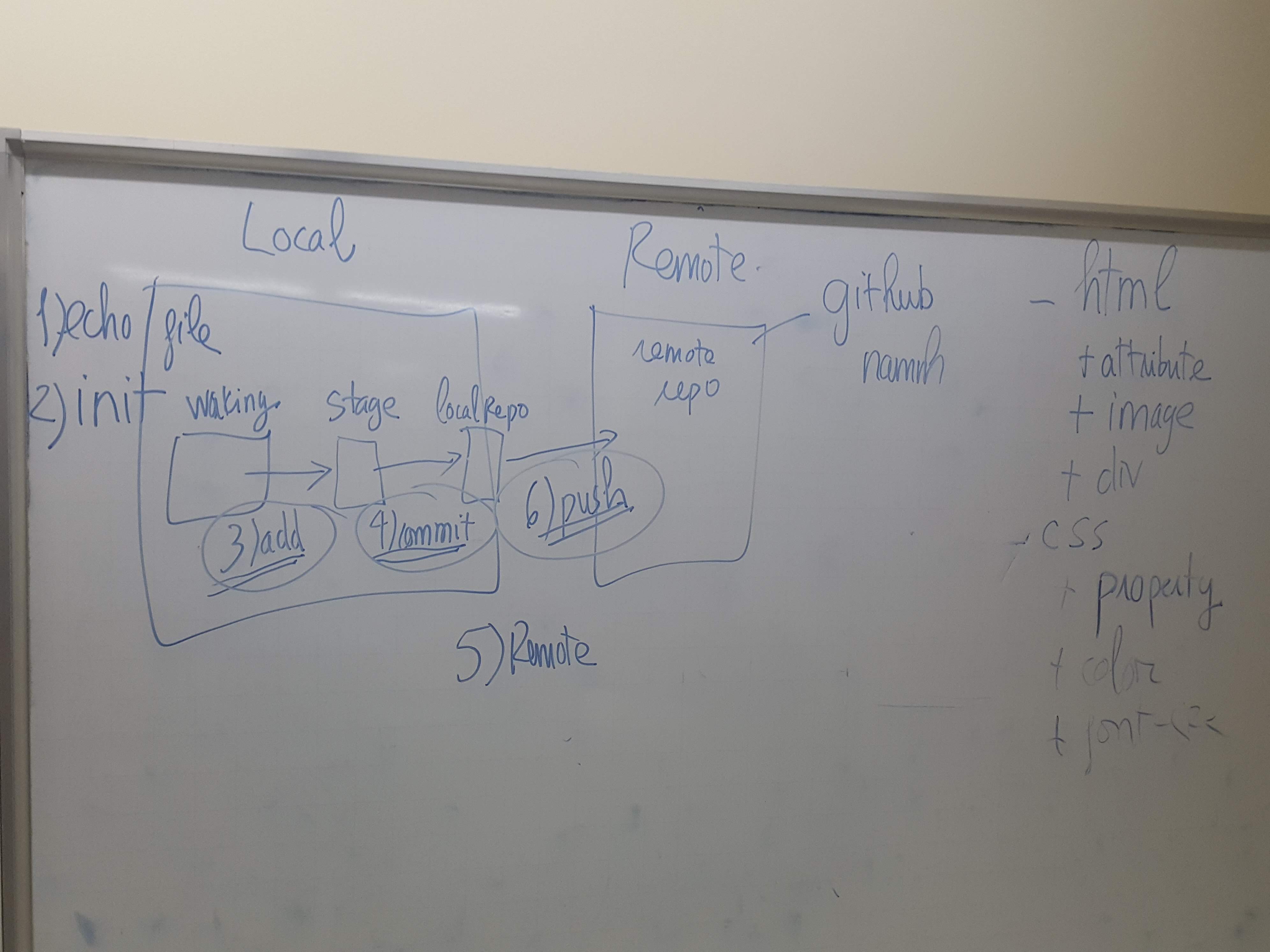
- Tìm hiểu về vòng đời của Git và cách đưa dữ liệu lên GitHub với các câu lệnh như : git add, git commit, git push (dùng thường xuyên).
Trong buổi học tiếp theo, chúng ta sẽ học :
- Học tiếp về CSS như : background-color, border, padding, margin.
- Tìm hiểu về Bootstrap và cách sử dụng.
- Hoàn thiện bài lý lịch cá nhân với 5 block, mỗi block là một màu.
- Sử dụng List & Table của HTML cho bài tập lý lịch cá nhân. (tìm hiểu ở W3schools)
- Đưa dữ liệu bài tập lên GitHub trước 17h của buổi học tiếp theo.
Kiến Thức Bổ Trợ
- TẠI SAO CÁC DEVELOPER NÊN HỌC COMMAND LINE https://techtalk.vn/tai-sao-cac-developer-nen-hoc-command-line.html
- TỔNG HỢP CÁC TEXT EDITOR “ĐỈNH” CHO DÂN CODER https://aptech-danang.edu.vn/ace/tin-tuc-su-kien/chi-tiet/16517/tong-hop-cac-text-editor-dinh-cho-dan-coder
- Visual Studio Code: Code Editor yêu thích mới của tôi https://webdesign.tutsplus.com/vi/tutorials/visual-studio-code-my-new-favorite-code-editor–cms-28012
- 8 Visual Studio Code Extensions hữu ích dành cho Front End Developer https://viblo.asia/p/8-visual-studio-code-extensions-huu-ich-danh-cho-front-end-developer-gGJ59XQplX2
- Viết code nhanh hơn với Emmet plugin http://itcviet.com/viet-code-nhanh-hon-voi-emmet-plugin/
- Command Line trên Mac, tương tự như trên Git Bash https://gist.github.com/poopsplat/7195274
- Video về Github : https://drive.google.com/drive/folders/0B4fU5__VXkIkMlV1TzZKOXI5RWs
- Những lệnh Git cơ bản cần nhớ https://viblo.asia/p/nhung-lenh-git-co-ban-can-nho-V3m5W1OyZO7
- Git practice : https://try.github.io/levels/1/challenges/1
- Git cơ bản : https://thachpham.com/series/git-co-ban
- Hướng dẫn git : https://backlog.com/git-tutorial/vn/+ Github căn bản và nâng cao | Github là gì? https://freetuts.net/hoc-git/github-can-ban-va-nang-cao
- Css cho người mới bắt đầu https://viblo.asia/p/css-cho-nguoi-moi-bat-dau-gDVK28NvlLj
- HTML VÀ CSS CĂN BẢN DÀNH CHO CHO MỌI NGƯỜI https://thachpham.com/web-development/html-css/html-va-css-can-ban-danh-cho-cho-moi-nguoi.html
- Bootstrap 4 cơ bản https://www.w3schools.com/bootstrap4/default.asp+ Bootstrap là gì? Giới thiệu về bootstrap và học bootstrap, bootstrap tutorial https://kipalog.com/posts/Bootstrap-la-gi–Gioi-thieu-ve-bootstrap-va-hoc-bootstrap–bootstrap-tutorial
Trả lời các câu hỏi sau trong buổi học tiếp theo:
- Command Line là gì ?
- Git Bash là gì? Có công cụ nào tương tự Git Bash trên máy của bạn không ?
- CSS có phần mở rộng file là gì?
- Có bao nhiêu cách viết CSS? Nêu tên các cách viết và cách sử dụng.
- Selector trong CSS là gì? Nêu các selector phổ biến.
- Attribute trong HTML là gì? cú pháp?
- Property trong CSS là gì? cú pháp?
- Mối quan hệ cha – con giữa các phần tử trong HTML (parent – child trong HTML DOM).
- 3 câu lệnh thường xuyên sử dụng để đưa dữ liệu lên GitHub là gì?
Lập trình Website cần thời gian, óc sáng tạo và kỹ năng tìm kiếm.
Lập Trình Viên cần có sự cố gắng, kiên trì và không ngừng nỗ lực.
Chúc các bạn may mắn và thành công trong môn học Lập Trình Ứng Dụng Website với PHP & MySQL tại Softech Aptech Đà Nẵng.