Cơ bản về Git & GitHub. Làm quen với các thuật ngữ và câu lệnh sử dụng trong Git. Học về HTML layout & CSS display, box model. Xây dựng và thiết kế bố cục Website.

Trong buổi học này, chúng ta đã được học :
- Git & GitHub.
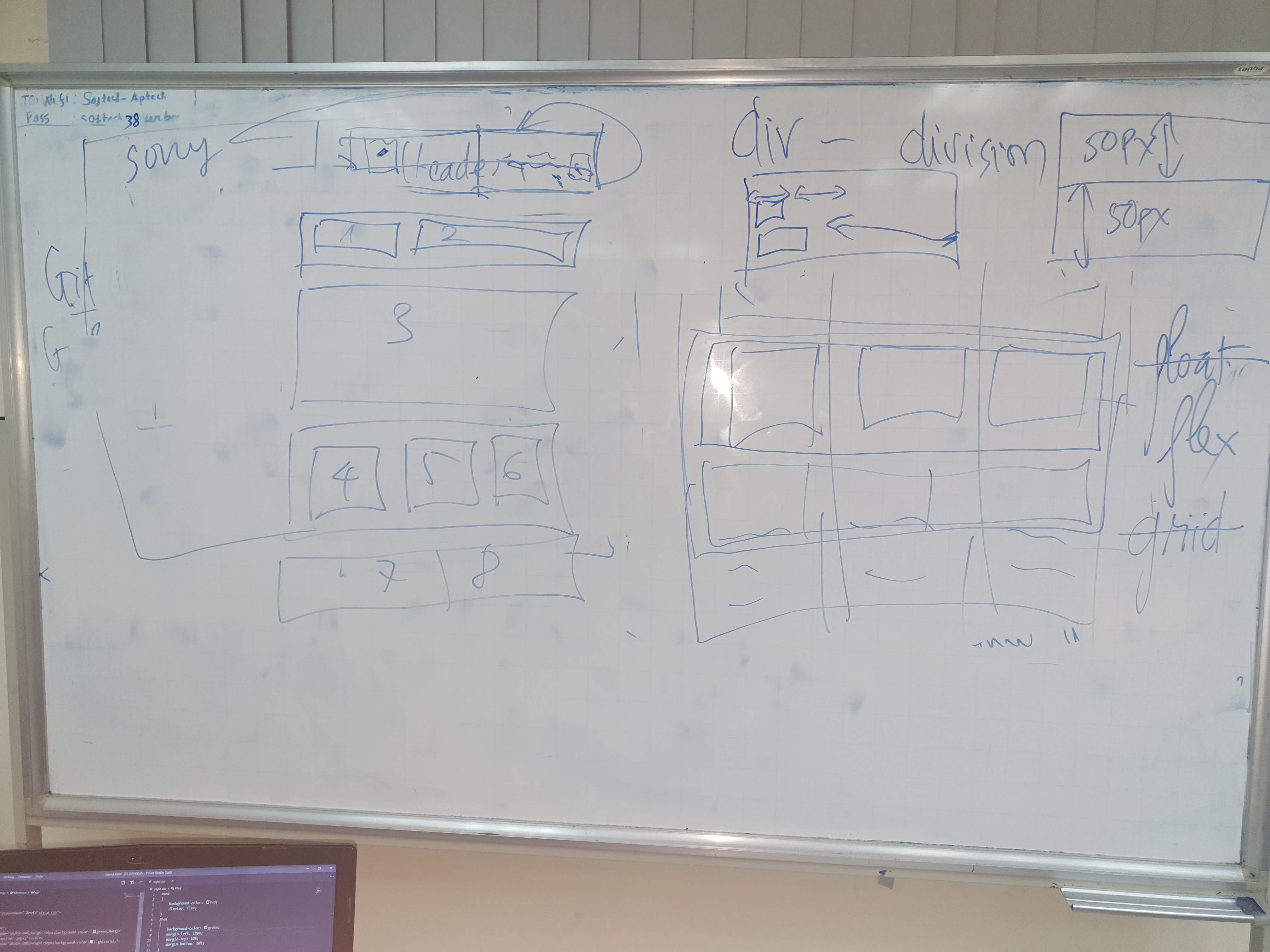
- HTML Layout.
- CSS display flex.
- CSS Box Model.
Bài tập về nhà :
- Hoàn thiện bài tập Sơ Yếu Lí Lịch đưa vào các khối, sử dụng các thuộc tính box-model để giãn cách.
- Thực hiện bài tập Layout theo ví dụ sau: https://namcoi.com/projects/html-demo/layout/
Trong buổi học tiếp theo, chúng ta sẽ học :
- CSS Box-Model.
- Giới thiệu về CSS Framework Bootstrap 4.
- Bootstrap 4 cơ bản https://www.w3schools.com/bootstrap4/default.asp
- Bootstrap là gì? Giới thiệu về bootstrap và học bootstrap, bootstrap tutorial https://kipalog.com/posts/Bootstrap-la-gi–Gioi-thieu-ve-bootstrap-va-hoc-bootstrap–bootstrap-tutorial
- Tìm hiểu Bootstrap 4 trong 5 phút https://dancongngheorg.wordpress.com/2018/03/20/tim-hieu-bootstrap-4-trong-5-phut/
- How the Bootstrap 4 Grid Works https://uxplanet.org/how-the-bootstrap-4-grid-works-a1b04703a3b7
- Tìm hiểu về Grid System trong Bootstrap https://viblo.asia/p/bai-2-tim-hieu-ve-grid-system-trong-bootstrap-MgNeWXjRkYx
- Tìm hiểu Grid Bootstrap trong 15 phút https://viblo.asia/p/tim-hieu-grid-bootstrap-trong-15-phut-rQOvPxOrvYj
Lập trình Website cần thời gian, óc sáng tạo và kỹ năng tìm kiếm.
Lập Trình Viên cần có sự cố gắng, kiên trì và không ngừng nỗ lực.
Chúc các bạn may mắn và thành công trong môn học Lập Trình Ứng Dụng Website với PHP & MySQL tại Softech Aptech Đà Nẵng.


Gotta say, xjwinbr has some really exciting games. The vibes are good, and I had a decent run. Definitely worth a look if you’re hunting for a new spot. Check it: xjwinbr