Để có được một trang giao diện đẹp với HTML, CSS, JavaScript cũng đã tốn kha khá thời gian và công sức, tuy nhiên, việc để đưa nó ra thế giới (internet) lại là một vấn đề phức tạp hơn gấp bội, ngoài việc tốn thời gian, công sức sẽ còn mất tiền của cho việc mua domain, thiết lập hosting (server) và hàng loạt công việc không tên khác.
Tuy nhiên, GitHub có một công cụ khá hữu ích dành cho bạn để đưa trang web đến với thế giới hoàn toàn miễn phí và nhanh chóng. Trong bài viết này, mặc định bạn đã biết cách đưa dự án của bạn lên GitHub Repository rồi, sau đây là các bước để chuyển dự án đó thành GitHub Pages.
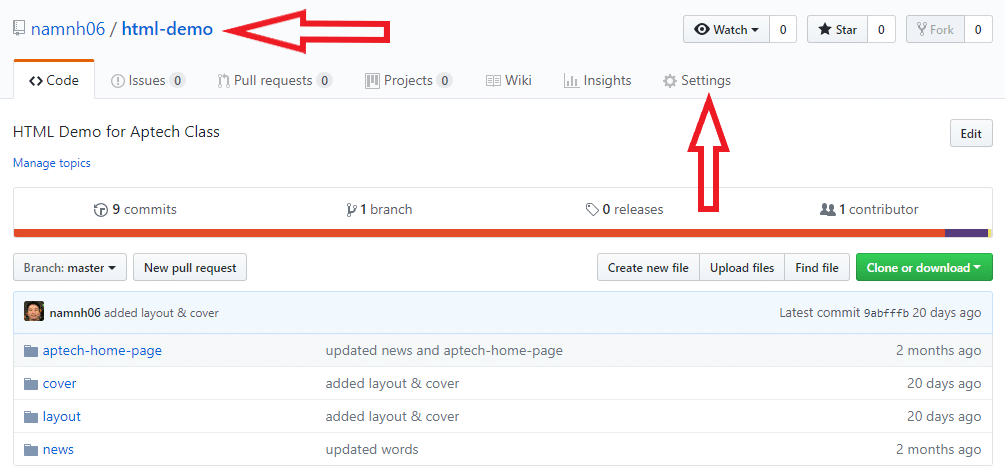
1. Truy cập vào GitHub Repository và click vào tab Settings (có hình răng cưa).
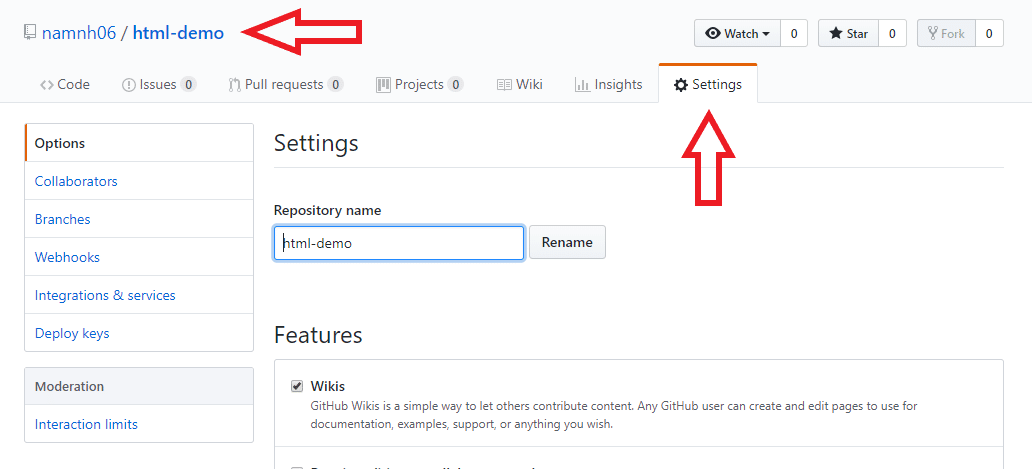
2. Chắc rằng bạn đã click vào tab Settings khi giao diện thay đổi như sau
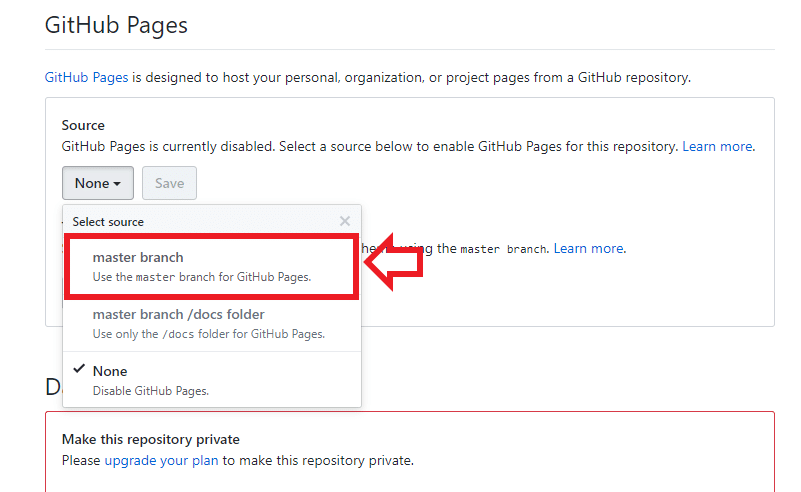
3. Kéo xuống dưới để tìm khu vực có tên là GitHub Pages (phía trên khu vực Danger Zone – màu đỏ).
4. Để ý kỹ phần GitHub Pages và phần Source, đây sẽ là phần chỉnh chính trong bài này, mặc định none sẽ là không khởi tạo GitHub Pages.
5. Click vào phần none để chuyển từ none sang master branch
6. Xem lại và ấn Save.
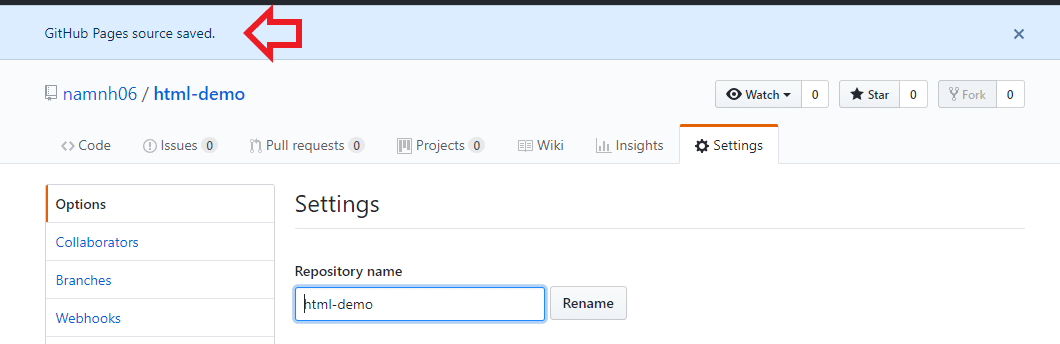
7. Sau khi ấn Save, bạn sẽ thấy thông tin đã được lưu.
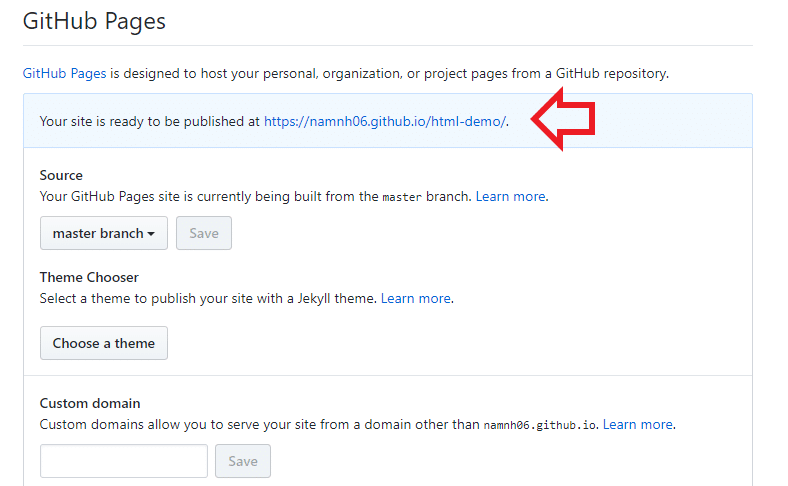
8. Lại kéo xuống phần GitHub Pages và thấy thông báo như trong trường hợp này là :
Website của bạn đã sẵn sàng tại : https://namnh06.github.io/html-demo
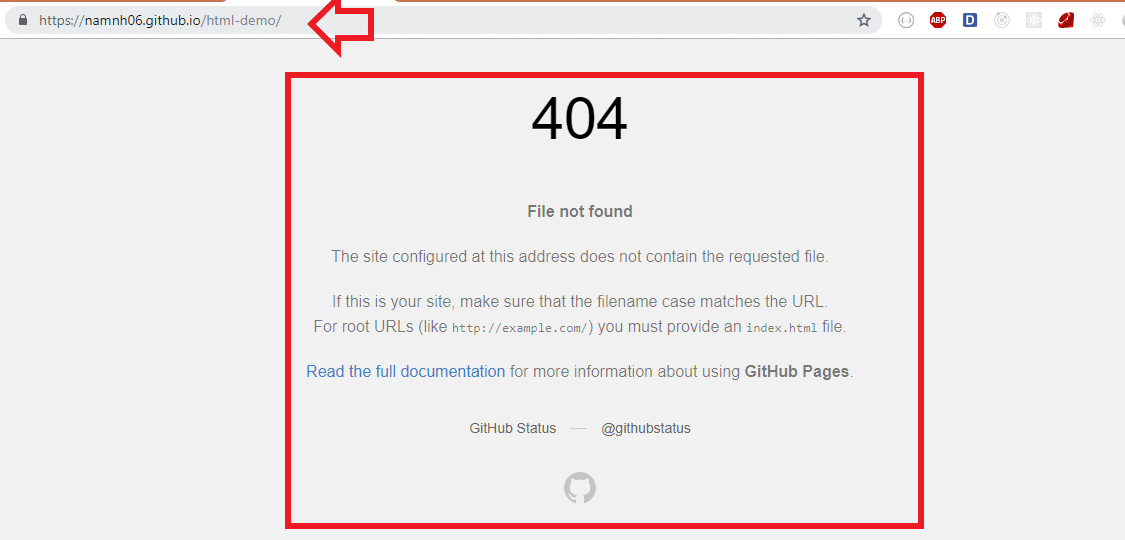
9. Tuy nhiên, khi click vào link thì sẽ hiện lỗi 404 File Not Found tức là không tìm thấy trang trong trường hợp link ở trên.
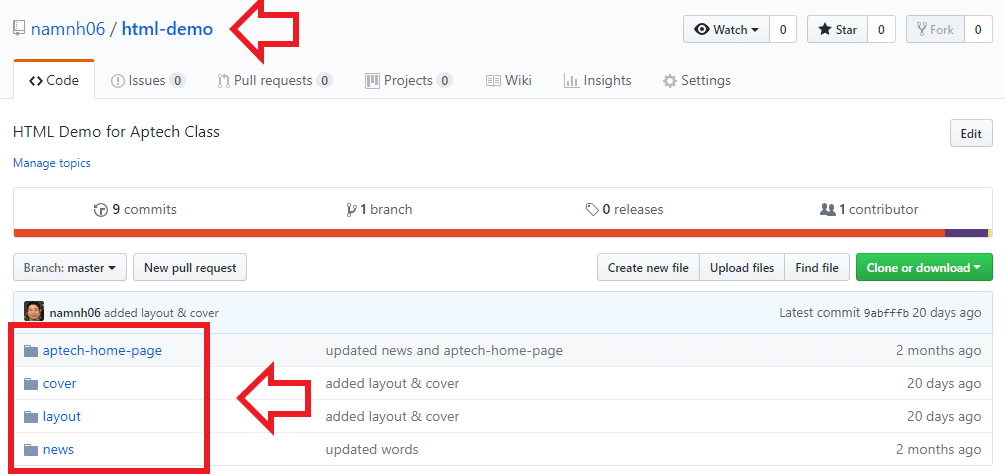
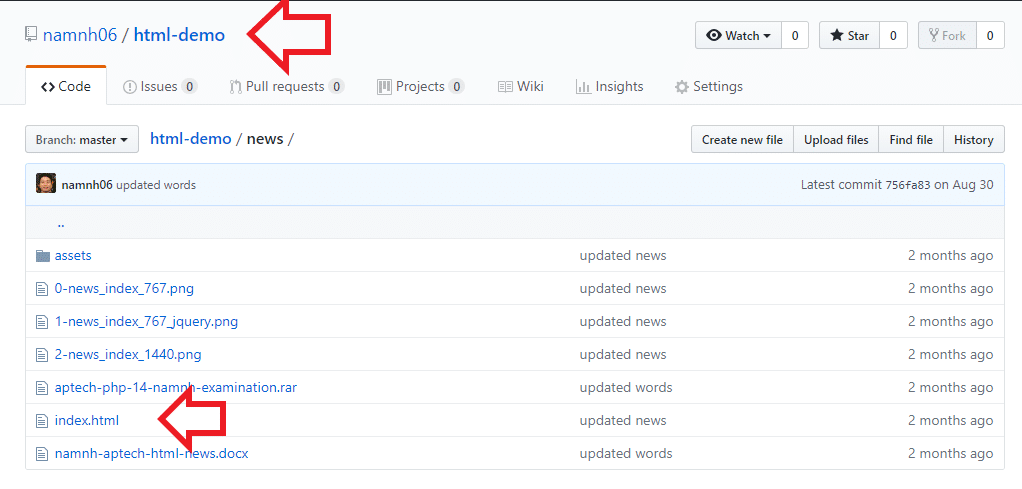
10. Nếu để ý kỹ thì project này chỉ bao gồm các Folder, như trường hợp link ở trên thì có thể hiểu như sau
http://namnh06.github.com/html-demo/index.html
Nhưng hoàn toàn không có file index.html hay file nào có tên là index cả, điều này bắt buộc chúng ta phải truy cập vào 1 thư mục nào đó.
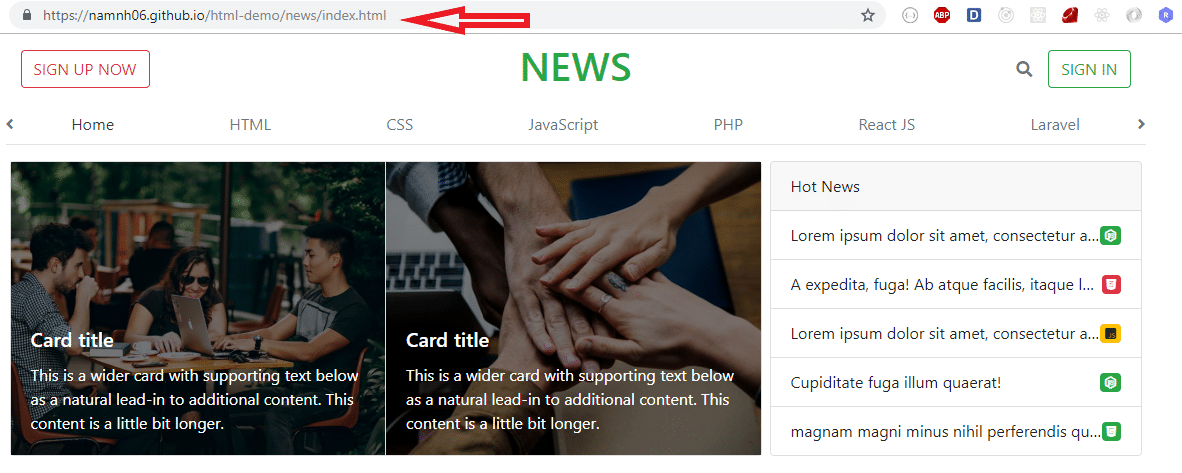
11. Click vào thư mục news thì sẽ thấy giao diện như sau, ở đây có file index.html, mọi thứ đều OK
13. Copy đường dẫn html-demo/news/ hoặc html-demo/news/index.html để tận hưởng thành quả.
Trong trường hợp gặp lỗi hoặc không truy cập được đường dẫn của các bạn, để lại lời nhắn phía dưới nhé, mình sẽ sắp xếp thời gian trợ giúp.
Chúc các bạn thành công.













77qqslots, slots are my jam! Hoping for some high RTP ones and maybe a jackpot! Let’s spin and see what happens. 77qqslots
令人惊叹的 旅行项目, 保持 充满灵感。万分感谢! [url=https://iqvel.com/zh-Hans/a/%E5%86%B0%E5%B2%9B/%E8%93%9D%E6%BD%9F%E6%B9%96]雷克雅未克近郊[/url] 谢谢 宝贵的建议。特别 令人高兴。
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://accounts.binance.com/pt-BR/register-person?ref=GJY4VW8W
照片令人惊艳。感谢 独创性。 文化遺跡 很高兴阅读 美丽的地方描写。真正 激励人。