Hoàn thiện tính năng CREATE, UPDATE và DELETE trong Laravel CRUD. Phần cuối của loạt bài Laravel 5.5 CRUD – Lập Trình Website CRUD PHP Framework Laravel.
Phần 4 của loạt bài Xây Dựng Website CRUD với PHP Framework Laravel 5.5, mình sẽ hướng dẫn thực hiện các tính năng CREATE, UPDATE và DELETE.
BƯỚC 10: CREATE – C TRONG CRUD – TẠO MỚI NGƯỜI DÙNG
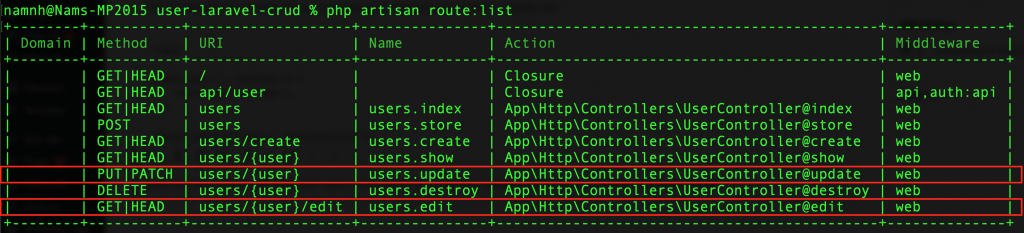
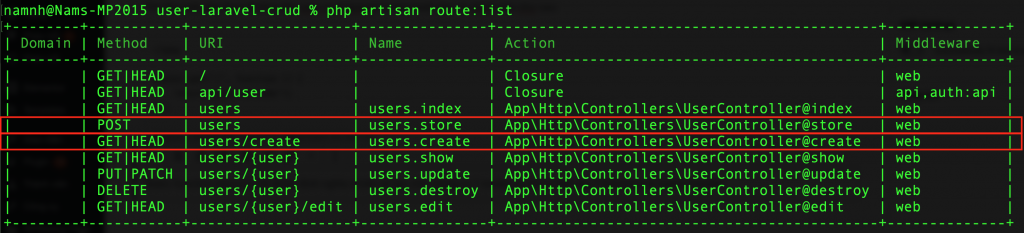
Dựa vào hình route list trong hình ảnh bên dưới, 2 routes dùng để tạo mới người dùng là users.create và users.store:
Hiển Thị HTML Form Tạo Mới Người Dùng
Routes users.create dẫn người dùng đến function create của UserController. Function có nhiệm vụ trả lại cho người dùng HTML gồm các input để điền thông tin người dùng sẽ được tạo.
File footer.blade.php, đoạn mã nguồn sau cho phép chúng ta truy cập đến router users.create:
<form action="{{route('users.create')}}" method="get">
<button type="submit" class="btn btn-info text-uppercase font-weight-bold rounded-0">
create a new user
</button>
</form>
Mã nguồn function create của UserController:
public function create()
{
return view('users.create');
}
File view create.blade.php trong thư mục user-crud-laravel/resources/views/create.blade.php có mã nguồn như sau:
@extends('layout.master')
@section('content')
@component('layout.components.title')
create page
@endcomponent
<div class="container mt-3">
<div class="d-flex flex-row">
<div class="col-12 px-0">
<form action="{{route('users.store')}}" method="post">
<input type="hidden" name="_token" value="{{csrf_token()}}">
<div class="form-group ">
<label class="text-uppercase font-weight-bold" for="name">name</label>
<input type="text" class="form-control rounded-0" id="name" placeholder="Name" name="name">
</div>
<div class="form-group ">
<label class="text-uppercase font-weight-bold" for="email">email</label>
<input type="email" class="form-control rounded-0" id="email" placeholder="Email" name="email">
</div>
<div class="form-group ">
<label class="text-uppercase font-weight-bold" for="password">password</label>
<input type="password" class="form-control rounded-0" id="password" placeholder="Password" name="password">
</div>
<div class="form-group ">
<button type="submit" class="btn btn-danger text-uppercase rounded-0 font-weight-bold">
confirm
</button>
</div>
</form>
</div>
</div>
</div>
@endsection
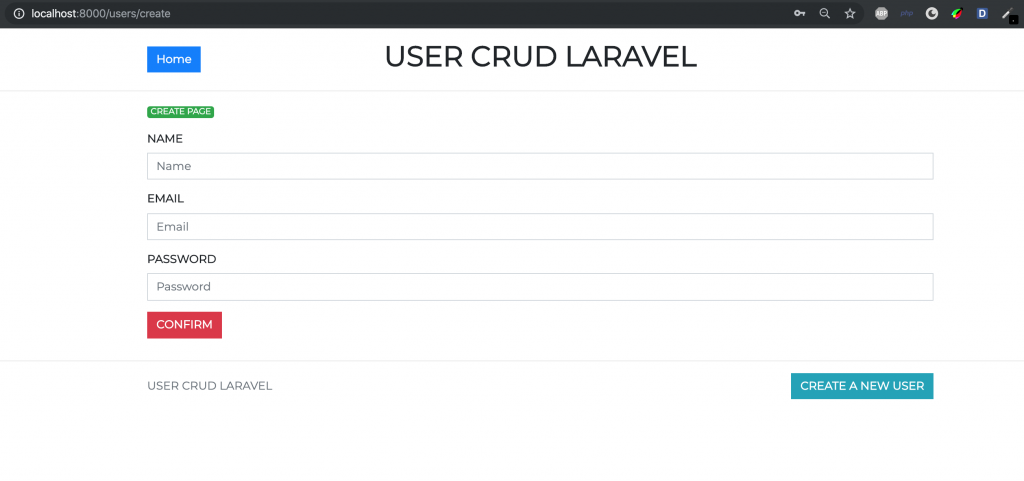
Giao diện trang web thêm người dùng theo đường dẫn localhost:8000/users/create như sau:
Lưu Trữ Người Dùng
Nhập thông tin người dùng mới và ấn nút Confirm sẽ được chuyển hướng tới route users.store.
Lưu ý: sử dụng phương thức là POST. Route users.store trỏ tới function store của UserController.
Mã nguồn của function store trong file UserController:
public function store(Request $request)
{
$user = new User();
$user->name = $request->name;
$user->email = $request->email;
$user->password = $request->password;
$user->save();
return redirect()->route('users.index');
}
Function này có nhiệm vụ nhận dữ liệu từ HTML Form người dùng gửi lên từ trang thêm người dùng. Sau đó lưu trữ người dùng vào database và chuyển hướng người dùng tới route users.index.
BƯỚC 11: UPDATE – U TRONG CRUD – CẬP NHẬT THÔNG TIN NGƯỜI DÙNG
Tương tự như tính năng thêm mới người dùng, cập nhật thông tin người dùng sẽ có 2 routes là users.edit và users.update:

Hiển Thị HTML Form Chỉnh Sửa Người Dùng
Route users.edit điều hướng đường dẫn đến UserController và function edit. Function này có nhiệm vụ tìm kiếm người dùng cần chỉnh sửa, đưa thông tin hiện có vào HTML Form và gửi về người dùng.
Đoạn mã nguồn sau trong file view index.blade.php cho phép chúng ta truy cập vào đường dẫn users.edit:
<form action="{{route('users.edit',$user->id)}}" method="get">
<button class="btn btn-sm btn-warning rounded-0">
Edit
</button>
</form>
Mã nguồn function store của UserController:
public function store(Request $request)
{
$user = new User();
$user->name = $request->name;
$user->email = $request->email;
$user->password = $request->password;
$user->save();
return redirect()->route('users.index');
}
Mã nguồn file edit.blade.php trong thư mục user-crud-laravel/resources/views/edit.blade.php:
@extends('layout.master')
@section('content')
@component('layout.components.title')
edit page
@endcomponent
<div class="container mt-3">
<div class="row">
<div class="col-12 ">
<form action="{{route('users.update',$user->id)}}" method="post">
<input type="hidden" name="_token" value="{{csrf_token()}}">
<input type="hidden" name="_method" value="put" />
<div class="form-group ">
<label class="text-uppercase font-weight-bold" for="name">name</label>
<input type="text" class="form-control rounded-0" id="name" placeholder="Name" name="name"
value="{{$user->name}}">
</div>
<div class="form-group ">
<label class="text-uppercase font-weight-bold" for="email">email</label>
<input type="email" class="form-control rounded-0" id="email" placeholder="Email" name="email"
value="{{$user->email}}">
</div>
<div class="form-group ">
<button type="submit" class="btn btn-warning text-uppercase rounded-0 font-weight-bold">
save
</button>
</div>
</form>
</div>
</div>
</div>
@endsection
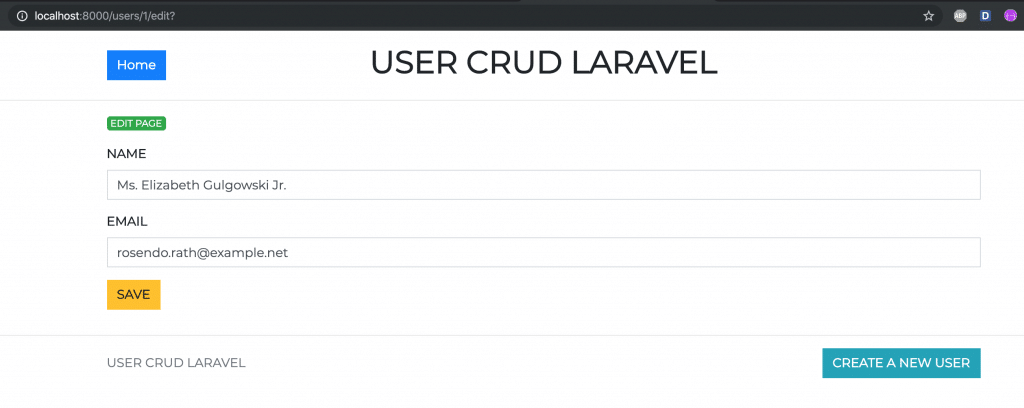
Giao diện trang web chỉnh sửa người dùng tại đường dẫn localhost:8000/users/1/edit:

Cập Nhật Người Dùng
Chỉnh sửa thông tin người dùng dựa vào HTML Form ở trên, ấn vào nút Save. Nút Save gửi đi một form lên máy chủ với phương thức là PUT. Trỏ tới route tên users.update, kèm tham số id của người dùng.
Route user.update trỏ tới function update:
public function update(Request $request, $id)
{
$user = User::find($id);
$user->name = $request->name;
$user->save();
return redirect()->route('users.index');
}
Function này thực hiện tìm kiếm người dùng dựa trên id được gửi lên từ trên URL. Chỉnh sửa trường name mà không cho phép chỉnh sửa trường email. Lưu và chuyển hướng về trang xem tất cả người dùng.
Bước 12: DELETE – D TRONG CRUD – XÓA DỮ LIỆU NGƯỜI DÙNG
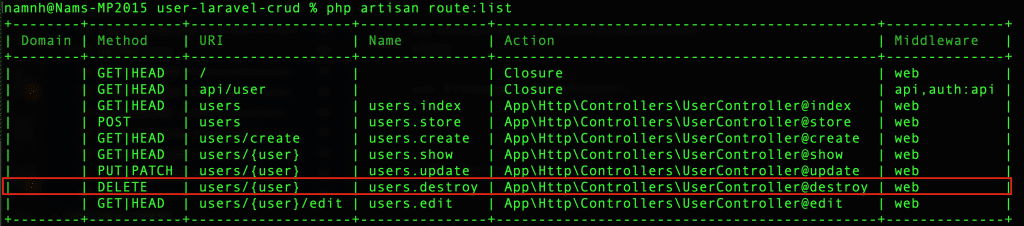
Route xóa dữ liệu người dùng có tên users.destroy:

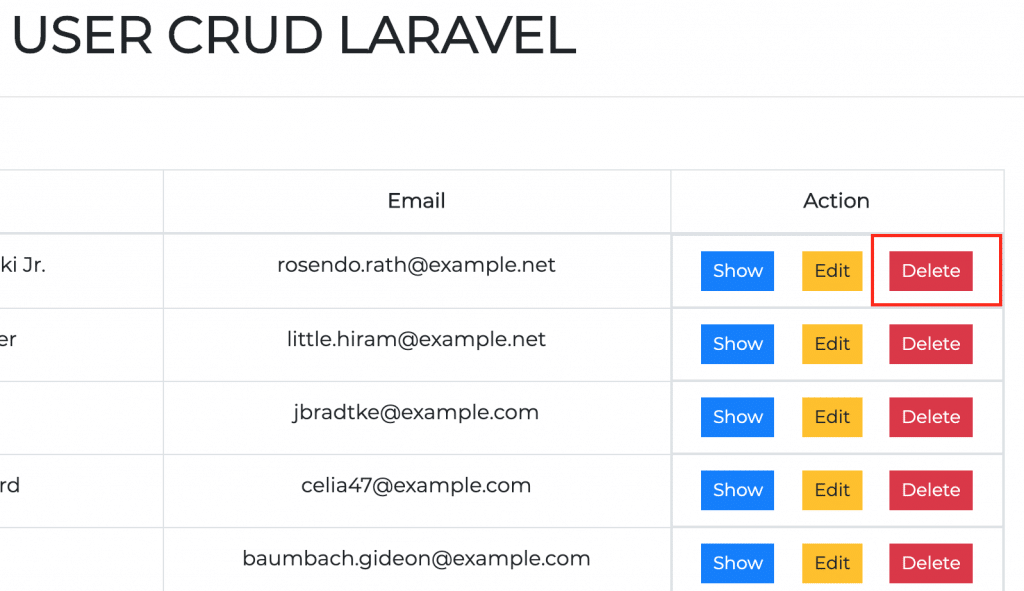
Xóa Dữ Liệu Người Dùng
Click vào Button Delete trên trang tất cả người dùng để xóa:

Button này sẽ gửi form lên route users.destroy và kích hoạt function destroy trong UserController:
public function destroy($id)
{
$user = User::find($id);
$user->delete();
return redirect()->route('users.index');
}
Function này sẽ tìm kiếm user dựa trên id. Xóa dữ liệu người dùng và chuyển hướng về trang hiển thị tất cả người dùng.
Kết thúc loạt bài viết Laravel 5.5 CRUD – Lập Trình Website CRUD PHP Framework Laravel. Tham khảo DEMO tại: https://namcoi.com/projects/user-crud-laravel/public/users.
Mã nguồn tham khảo có tại: https://github.com/aptech-php/aptech-php-user-crud-laravel.
Chúc các bạn may mắn và thành công.




It’s fascinating how gaming platforms now blend classic & modern – that “jungle” vibe FunBingo creates is clever! The ease of deposit with GCash & the funbingo app casino really speaks to accessibility. It’s about minimizing friction & maximizing fun, isn’t it?
Heard some folks talking about Playtime Casino in the Philippines – is the online login different from the Canadian one? Just curious if it’s the same platform. Find the login here: playtimecasinophlogin