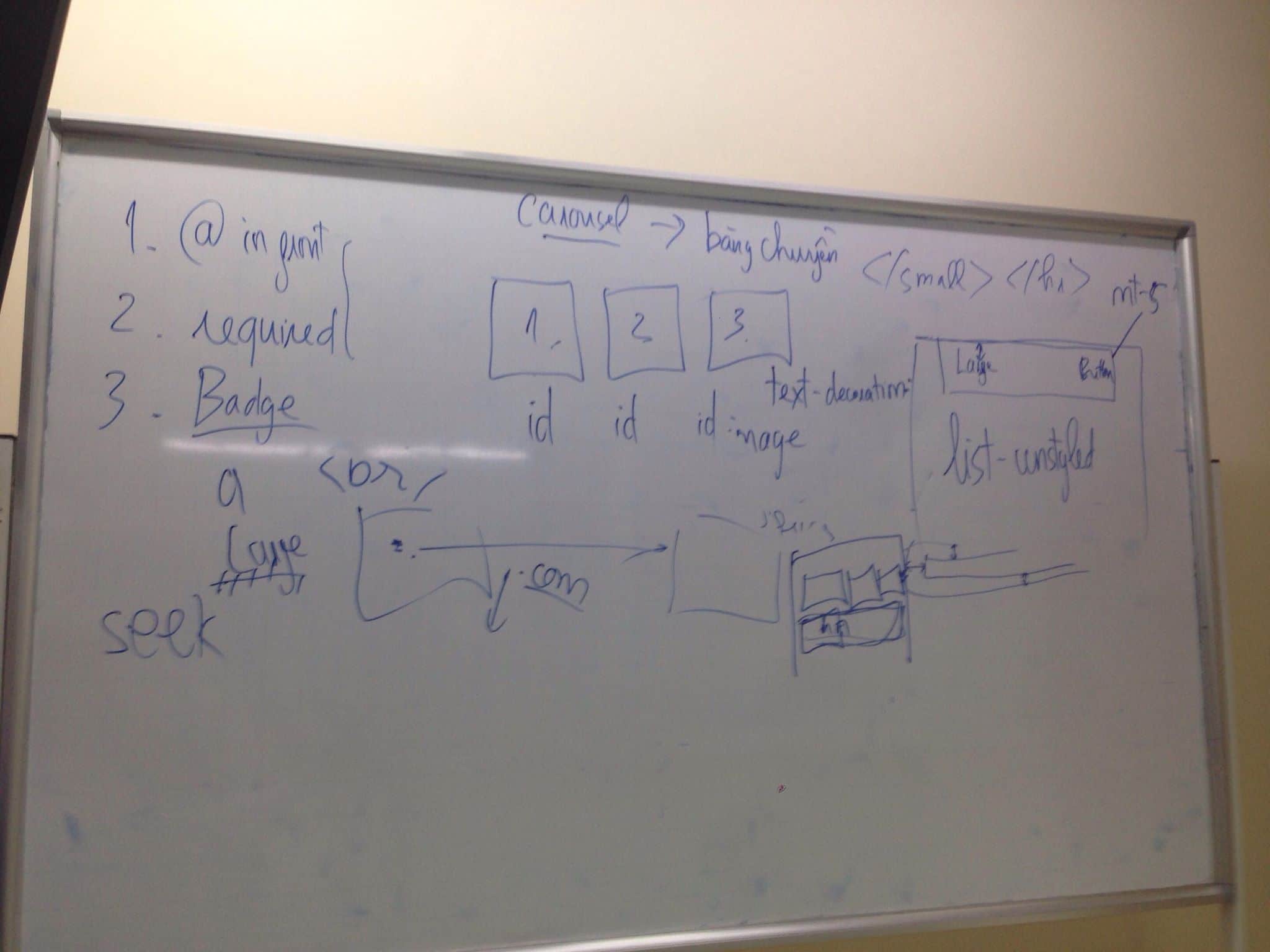
Trong buổi học này, tổng hợp của list (ul, ol) , card và các class có liên quan đến margin, padding, flex đều được áp dụng.
Trong buổi học này, chúng ta đã được học :
- Tổng hợp các class và các kỹ thuật có liên quan trong Bootstrap 4.
- Text-decoration property của CSS.
- Luyện tập với ví dụ Blog : https://getbootstrap.com/docs/4.1/examples/blog/
Bài tập về nhà :
- Hoàn thiện bài tập Blog : https://getbootstrap.com/docs/4.1/examples/blog/
- Tìm hiểu về Carousel và thực hiện bài tập Carousel : https://getbootstrap.com/docs/4.1/examples/carousel/
Trong buổi học tiếp theo, chúng ta sẽ học :
- Sửa bài tập Blog :
https://getbootstrap.com/docs/4.1/examples/blog/ - Cách thức hoạt động của Carousel và thực hiện bài tập Carousel :
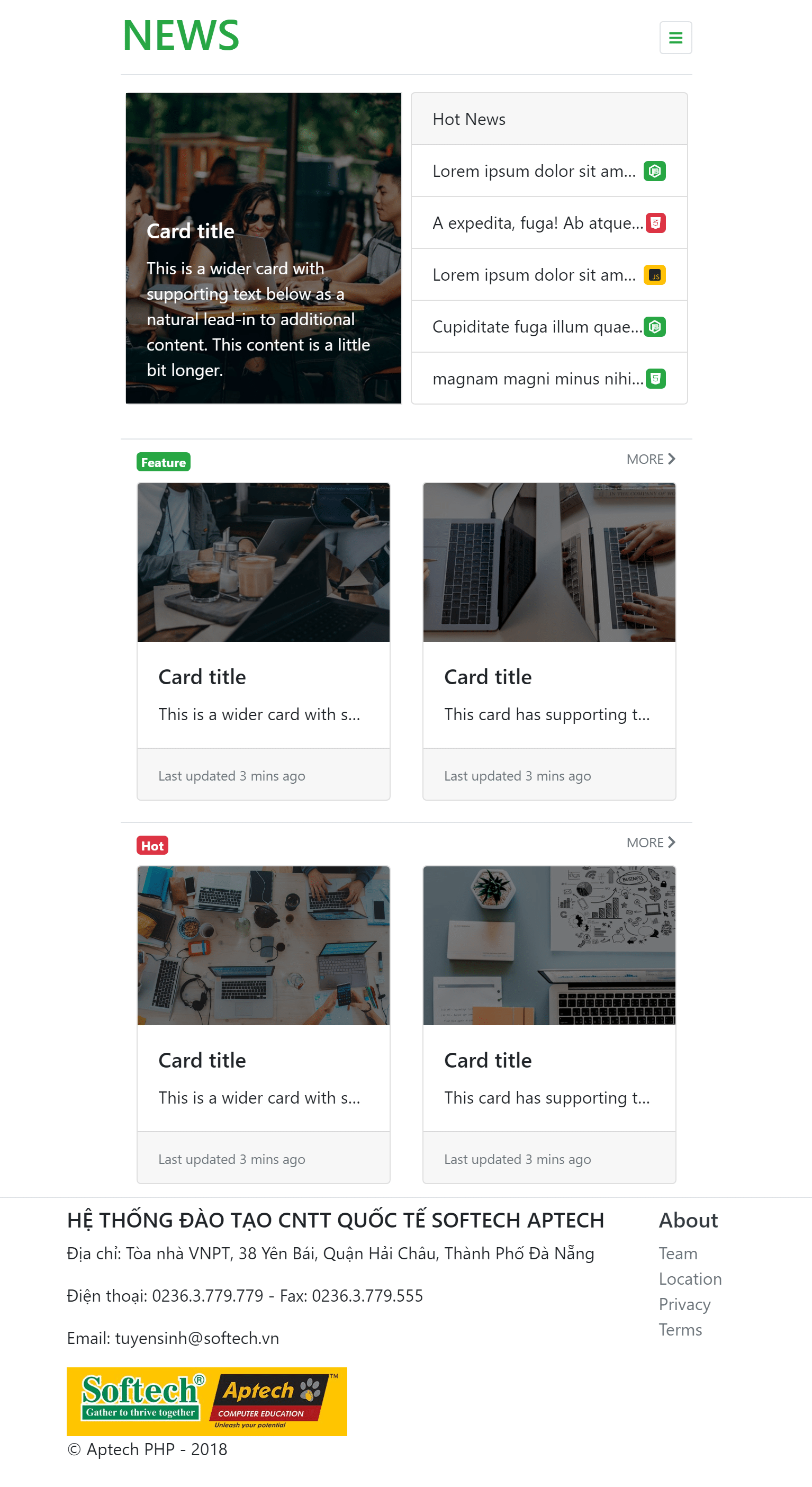
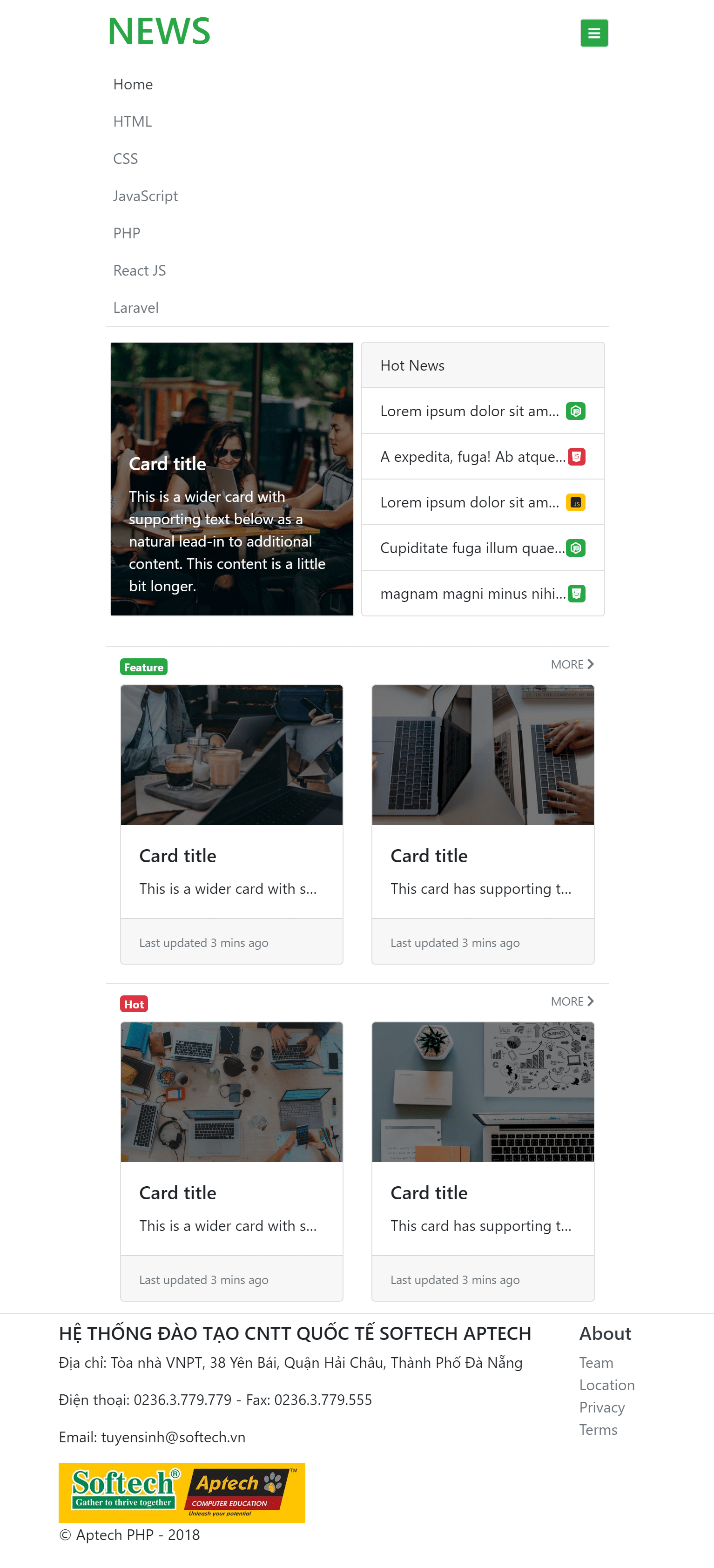
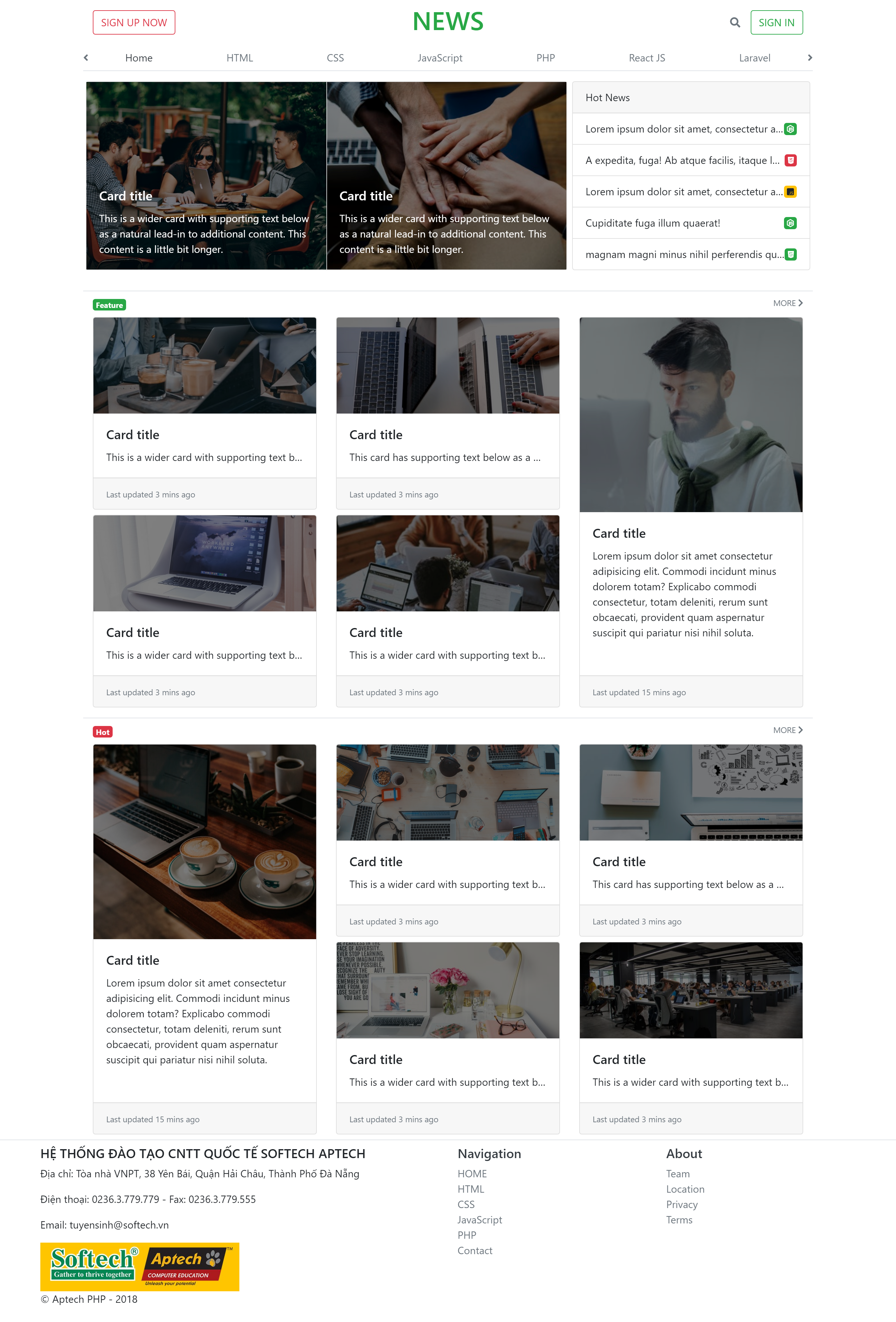
https://getbootstrap.com/docs/4.1/examples/carousel/ - Làm bài tập sau – news responsive :
Kiến Thức Bổ Trợ
- Giới thiệu về Media CSS trong Responsive https://viblo.asia/p/gioi-thieu-ve-media-css-trong-responsive-4dbZNDEL5YM
- Sử dụng @Media CSS tạo Responsive cho Website https://freetuts.net/su-dung-media-css-tao-responsive-cho-website-660.html
Lập trình Website cần thời gian, óc sáng tạo và kỹ năng tìm kiếm.
Lập Trình Viên cần có sự cố gắng, kiên trì và không ngừng nỗ lực.
Chúc các bạn may mắn và thành công trong môn học Lập Trình Ứng Dụng Website với PHP & MySQL tại Softech Aptech Đà Nẵng.






Your article helped me a lot, is there any more related content? Thanks! https://www.binance.info/pt-BR/register?ref=GJY4VW8W