Thiết kế Website với bố cục, giao diện và responsive với Bootstrap 4. Giới thiệu về các mốc break-point và các class để thiết kế Website hiện đại.
Trong buổi học này, chúng ta đã được học :
- Cơ bản về Bootstrap 4 (thẻ meta set viewport và mobile-first).
- Cơ bản về các class được sử trong Bootstrap 4.
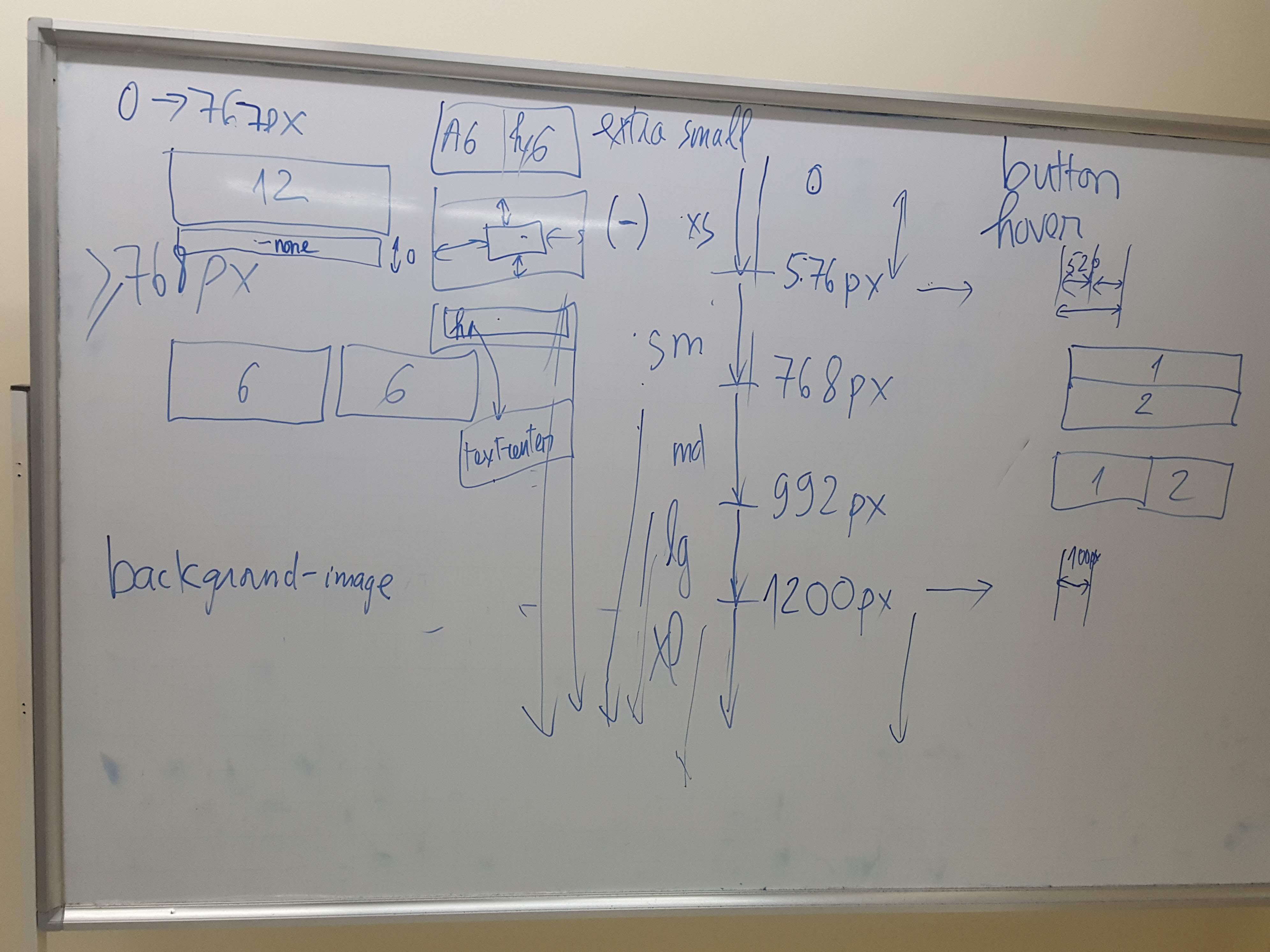
- Cơ bản về break-point trong Bootstrap 4.
- Làm example : https://getbootstrap.com/docs/4.1/examples/cover/
Trong buổi học tiếp theo, chúng ta sẽ học :
- Sửa bài example :
https://getbootstrap.com/docs/4.1/examples/cover/ - Học tiếp về Bootstrap Class, tìm hiểu về Flex và Card Component của Bootstrap 4.
- Thực hiện example : https://getbootstrap.com/docs/4.1/examples/sign-in/
- Thực hiện example : https://getbootstrap.com/docs/4.1/examples/album/
- Hoàn thiện example :
https://getbootstrap.com/docs/4.1/examples/cover/ - Thử hoàn thiện example :
https://getbootstrap.com/docs/4.1/examples/sign-in/
Kiến Thức Bổ Trợ
- Tìm hiểu về Grid System trong Bootstrap https://viblo.asia/p/bai-2-tim-hieu-ve-grid-system-trong-bootstrap-MgNeWXjRkYx
- Tìm hiểu về BEM – Giới thiệu https://viblo.asia/p/tim-hieu-ve-bem-gioi-thieu-qzaGzNMzGyO
- Giới thiệu về Bootstrap Card Component https://viblo.asia/p/gioi-thieu-ve-bootstrap-card-component-WAyK8VxolxX
- Hướng dẫn sử dụng tiện ích Bootstrap Flex https://o7planning.org/vi/12023/huong-dan-bootstrap-flex
Lập trình Website cần thời gian, óc sáng tạo và kỹ năng tìm kiếm.
Lập Trình Viên cần có sự cố gắng, kiên trì và không ngừng nỗ lực.
Chúc các bạn may mắn và thành công trong môn học Lập Trình Ứng Dụng Website với PHP & MySQL tại Softech Aptech Đà Nẵng.