Học về CSS Responsive và thực hiện các ví dụ lập trình website responsive. Làm quen với Breakpoint Response trong CSS Bootstrap 4 Framework và cách thức sử dụng Responsive trong Bootstrap 4.

Trong buổi học này, chúng ta đã được học :
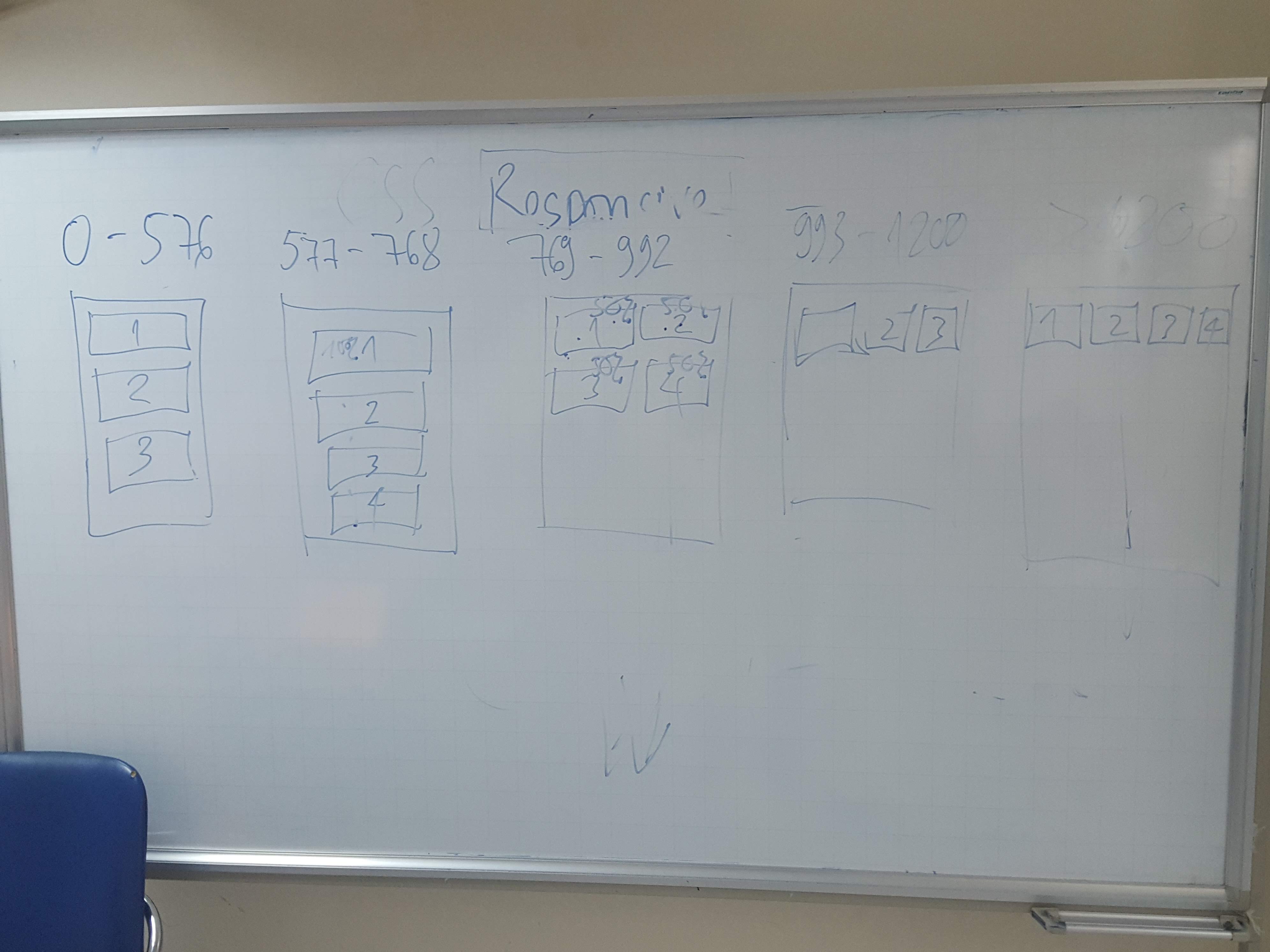
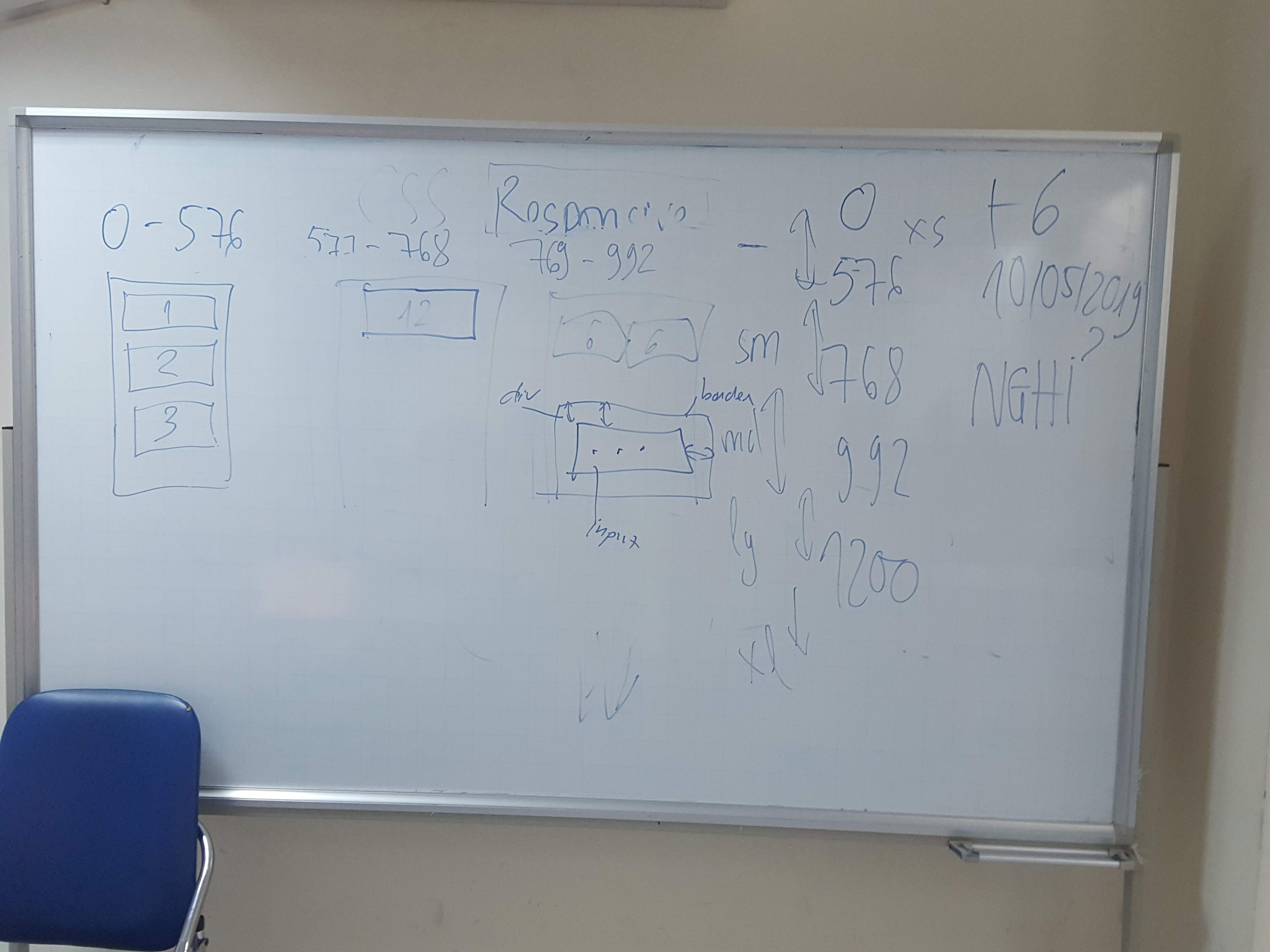
- Học về CSS Responsive và cách thức sử dụng @media query.
- Làm quen với Breakpoint của Bootstrap 4 cho kỹ thuật Responsive : 576px, 768px, 992px, 1200px.
- Thực hiện một số ví dụ về Responsive trong CSS và sử dụng Bootstrap 4.

Bài tập về nhà :
- Hoàn thiện bài tập trên lớp với cả CSS và Bootstrap.
- Hoàn thiện bài tập Blog: https://getbootstrap.com/docs/4.3/examples/blog/ – có response theo bài mẫu.
- Hoàn thiện bài tập Carousel: https://getbootstrap.com/docs/4.3/examples/carousel/ – có sử dụng response.
Trong buổi học tiếp theo, chúng ta sẽ học :
- BEM: http://getbem.com/.
- Học về WireFrame và tư duy thiết kế WireFrame.
- Thực hiện một số ví dụ có sử dụng Bootstrap 4.
Kiến Thức Bổ Trợ
- Giới thiệu về Media CSS trong Responsive https://viblo.asia/p/gioi-thieu-ve-media-css-trong-responsive-4dbZNDEL5YM
- Mockups, Wireframes ,Prototype khi nào và tại sao nên sử dụng? https://viblo.asia/p/mockups-wireframes-prototype-khi-nao-va-tai-sao-nen-su-dung-bxjeZYloGJZ
- 20 công cụ dựng prototype và wireframe miễn phí cho web designer http://genk.vn/20-cong-cu-dung-prototype-va-wireframe-mien-phi-cho-web-designer-20161205164023226.chn
- Giới thiệu về Media CSS trong Responsive https://viblo.asia/p/gioi-thieu-ve-media-css-trong-responsive-4dbZNDEL5YM
- Sử dụng @Media CSS tạo Responsive cho Website https://freetuts.net/su-dung-media-css-tao-responsive-cho-website-660.html
- Giới thiệu về Bootstrap Card Component https://viblo.asia/p/gioi-thieu-ve-bootstrap-card-component-WAyK8VxolxX
- Tìm hiểu về BEM – Giới thiệu https://viblo.asia/p/tim-hieu-ve-bem-gioi-thieu-qzaGzNMzGyO
